
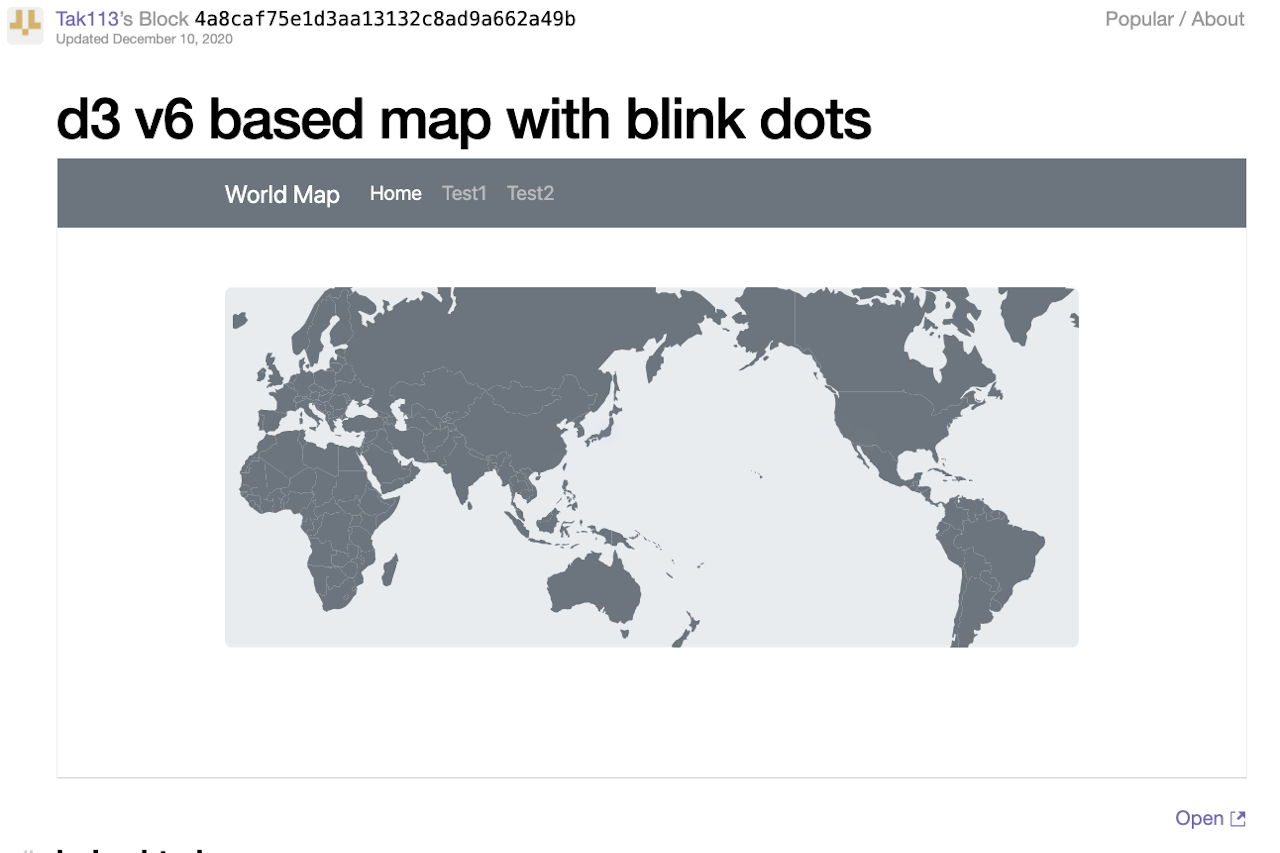
<h3>What is GitHub Gist</h3><p><b><a href="https://gist.github.com/" target="_blank" style="background-color: rgb(255, 255, 255);">GitHub Gist</a> </b>is an easy way to share your code snippets or data with others through web page. A git will accept any types of data such as a string of code, shell script, or data (ie json, csv, etc.). It is hosted by github</p><p><br></p><h3>What is a difference between github and github gist?</h3><p><b>Github</b> includes entire site of your github account, while <b>gitsts </b>are specific service provided by github focusing on "gist" of code. According to <a href="https://docs.github.com/en/enterprise/2.13/user/articles/about-gists" target="_blank">github help</a>, gist inherits basic git capability</p><blockquote><p style="margin-bottom: 16px; color: rgb(36, 41, 46); font-family: -apple-system, system-ui, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 16px;">Every gist is a Git repository, which means that it can be forked and cloned. The gist editor is powered by <a href="https://codemirror.net/" style="color: rgb(3, 102, 214);">CodeMirror</a>.</p></blockquote><p><br></p><h3>How to use a gist</h3><p style="line-height: 2;">URL is similar to github, if your github page is;</p><p style="line-height: 2;"> <i>github.com/<your account name></i></p><p>then your gist page can be accessed by;</p><p style="line-height: 2;"> <i>gist.github.com/<your account name></i></p><p>Once you are at your gist page, it's very easy to use. Push plus mark at right side of top navigation bar, then you will see below screen. What you do is to put few description, file name and its content. If you need more file, push "add file" button at the bottom and repeat. Your specific gist project page can be either secret for private use (hidden by search engine unless they know the URL), or public use, which can be selected at right bottom green button.</p><p><img src="/media/django-summernote/2020-12-11/f76a778d-d1a8-4df9-8d6e-fe7e9cf65e8c.png" style="width: 100%;"></p><p>final gist pages after creation is something like below</p><p><img src="/media/django-summernote/2020-12-11/efd2f22a-5a20-4674-8b42-4f36f8b952ac.png" style="width: 100%;"></p><p><br></p><h3>bl.ocks.org Intro</h3><p>Gist itself is already helpful, but <a href="https://bl.ocks.org/" target="_blank"><b>bl.ocks.org</b></a> provides further capability using your gist page - visualize your code. Bl.ocks is originally built to render d3 and you will see popular blocks in the site.</p><p><img src="/media/django-summernote/2020-12-11/eabd9f1b-f39b-4cc4-ba42-ca4c5d47c072.png" style="width: 100%;"></p><p><br></p><h3>How to use bl.ocks</h3><p>It's quite easy, if your gist page is something like;</p><p> <i> </i><a href="https://gist.github.com/Tak113/4a8caf75e1d3aa13132c8ad9a662a49b" target="_blank">https://gist.github.com/Tak113/4a8caf75e1d3aa13132c8ad9a662a49b</a></p><p>bl.ocks page is;</p><p> <a href="https://bl.ocks.org/Tak113/4a8caf75e1d3aa13132c8ad9a662a49b" target="_blank">https://bl.ocks.org/Tak113/4a8caf75e1d3aa13132c8ad9a662a49b</a></p><p style="line-height: 1;">just replacing "gist.github.com" with "bl.ocks.org".</p><p style="line-height: 1;"><br></p><p style="line-height: 1;">For a convenient access, they offer browser extension on this. In the case, just push "bl.ocks" button at right side and that's it.</p><p style="line-height: 1;"><img src="/media/django-summernote/2020-12-11/2271bc68-c60e-4509-928c-62dc4b3e4ab3.png" style="width: 100%;"><br></p><p style="line-height: 1;"><br></p><p style="line-height: 1;">Now you see a visualization from your gist page. Below is my example from d3 topojson (<a href="https://bl.ocks.org/Tak113/4a8caf75e1d3aa13132c8ad9a662a49b" target="_blank">link</a>)</p><p style="line-height: 1;"><img src="/media/django-summernote/2020-12-11/dffaa9c2-b7ed-45dd-8294-518b21dc09c0.png" style="width: 1065px;"><br></p>
<< Back to Blog Posts
Back to Home